React hooks testing library is a exclusive library for testing react hooks. The library really runs our outlined hook in aTestComponentInside, it simply encapsulates some straight forward APIs to simplify our testing. Before we commence employing this library, let's check out a number of the normal APIs it exposes.
Later tasks must be carried out2.0.0The variation has been upgraded. At this time, scholar a wants touseOptionsAdd new functions, a scholar within the changeuseOptionsAfter that, I examined the place I used it and located no bug. After scholar a completed self testing the code, he built-in the develop into the projectmasterOn the branch. Later, after updating the code of scholar a, scholar B finds that there are some issues in his code.
This tragedy may even be prevented by writing unit tests. If most of our code has unit testing, we'll be extra assured whether or not we add new capabilities to the code or refactor the unique code. I hope with simply the names one could have an understanding of the target of every certainly one of them. After creating our reusable ingredients we determined to start off out implementing testing within the project, step one being unit testing.
That appeared really straightforward since our hooks have been capabilities that returns or implements a element – straightforward peasy. So, React hooks testing library + Jest have been the chosen ones to make it happen. Unit testing can toughen the standard of our code, primarily since it may be utilized once we develop a functionHelp us discover bugs in our very own code forward of time. For example, if a scholar wrote auseOptionsIt accepts a hook calledoptionsThis parameter might possibly be both an object or an array.
In the method of scholar a's personal development, he solely tried to giveuseOptionsPass an object with out attempting to cross an array to it. Students b of the identical challenge are utilizing ituseOptionsWhen I handed an array to it, I discovered that the code was hung. At this time, scholar B needed to search out scholar a to verify and anticipate scholar a to repair this problem. This wouldn't solely influence the event progress of scholar B, however in addition make scholar B really feel like scholar aIt's not reliableOr do you assume that classmate a is rightThe code sucks.
Therefore, writing unit checks could make us reflect on many issues that may be located later within the event course of in advance, in order to enhance the standard of our code. In class component, we will create a mock of the redux actions and states and cross them into the element for unit testing. As a matter of fact, there's not a lot big difference in unit testing purposeful elements with hooks. Instead of passing the mock state into the components, we will mock the implementation of `useSelector` to return state. Before speaking about methods to check hook, let's check out the take a look at framework jest and the hook take a look at library react hook testing library. Apart from the testing library, we additionally add jest-domto be capable of use customized Jest matchers.
Now we will start off writing exams for the Recipe component. Let's create Recipe.test.js file and add the primary check checking that primary fields are accurately rendered. This library goals to supply a testing expertise as shut as feasible to natively utilizing your hook from inside an actual component. Today, we'll briefly talk about why it's essential to put in writing down automated exams for any program project, and make clear a number of the customary forms of automated testing. We'll construct a to-do record app by following the Test-Driven Development approach. I'll present you ways to put in writing down each unit and practical tests, and within the process, clarify what code mocks are by mocking a couple of libraries.
I'll be employing a mixture of RTL and Jest — equally of which come pre-installed in any new task created with Create-React-App . Some of the hooks that exist in React are UseState for dealing with undemanding variations in state and appearing like Lifecycle hooks in React class ingredients would act in a purposeful component. There can be UseEffect used to manage resultseasily like timers, listeners, and protracted connections. UseReducer acts like Redux for complicated state variations and additionally you may even create your personal customized hooks in React too so these usually are not the one hooks you've entry to. The final factor we're going to cowl for a way to check customized react hooks, is about how we will check a customized hook that's employing fetch.
The renderHook will return an object, we will get consequence from the object, and result.current is the state of customized hooks currently. So the unit check use the anticipate process determine the result.current.count if to be zero. Unlike your react components, your checks will not be executed within the browser. Jest is the check runner and testing framework utilized by React. Jest is the surroundings the place all of your checks are literally executed.
This is why you don't want to import count on and describe into this file. These capabilities are already out there globally within the jest environment. Now let's dive into how we will replace and check customized react hooks with TypeScript.
Above code snippet is a customized hooks identify useCounter, the useCounter would handle the logic about counter. The return object embrace a present remember and approach to escalate present count. On the opposite hand, useCounter obtain two parameters, the primary is the preliminary worth of count, the second is a callback function, the callback perform will execute after remember changed. It's continually critical to check your code, particularly if you are open-sourcing it for others to use.
In this video, we'll discover ways to usereact-hooks-testing-libraryto write a couple of exams for our customized hook. Just because it can be very crucial check our task as a complete earlier than delivery it to end-users, it's additionally crucial to maintain testing our code in the course of the lifetime of a project. We could make updates to our software or refactor some elements of our code. A third-party library could bear a breaking change. Even the browser that's operating our net software could bear breaking changes.
In some cases, a factor stops working for no obvious rationale — issues might go incorrect unexpectedly. Thus, it really is important to check our code repeatedly for the lifetime of a project. To competently experiment stateful useful components, it might be good to start off out with mocking the useState hook together with the setState function. The SearchReposInput component's objective is to manage textual content entered by the consumer and move it to the Redux motion on button press. Usually, we don't want async API calls to be executed when testing a component, because the act wrapper doesn't await it to be completed.
The answer is to mock the service layer module. In the identical approach as we mock the context module , we will mock all the API name features which might be getting utilized within the component. Then, counting on what conduct we have to test, earlier than rendering the part we have to inform the check what we have to get from the resolved or rejected promise. What most likely stood out as an primary getting to know for us was a change in how we strategy the exams we write. We discovered that there are all the time two customers for React components. The first and most blatant one is the end-user, and the opposite one is the developer.
A well-tested React element helps the developer to establish troubles early with none surprises. Furthermore, it forces the developer to re-think the API design and performance of the element by growing to be its first consumer at the same time writing the test. And by placing ourselves into the position of the user, who's interacting with the rendered output, we obtain a better excessive quality of the program and better stability of the exams we write. A unit describes the smallest, isolated piece of code that exposes some API as its enter and returns some output. A single unit signifies that no different element is rendered, no interactions between elements are tested, and all dependencies are mocked.
The topic underneath experiment doesn't inevitably must be a React component. It can be any operate producing some output structured on the input. It's important to attempt to view the examined unit as a black field as a lot as possible. That means we ought to always attempt to steer clear of testing an excessive amount of of its inner state and logic and quite give attention to making assertions on the envisioned output. We've recognized what the hard components of testing hooks are. Because we will solely name them inside operate elements or different hooks, we'd like some utilities to check them.
Instead of making them ourselves, we will use the react-hooks-testing-library. In this article, we've discovered ways to look at various our hooks in additional superior cases, reminiscent of circumstances with asynchronous calls and Redux. Next, we're triggering the worth for AppState to background. (Don't fear concerning the setAppState method. it isn't used all by using the project; it's only for testing purposes). In an actual state of affairs the appState want to change when the consumer comes from background to lively and vice versa. But, we have to mock that allows you to ascertain if our file definitely works.
Now that we've got protected some techniques during which you'll manage to check customized react hooks in JavaScript, it's time to take a have a look at how we will do the identical with TypeScript. So first issues first, we've got to have a customized hook to have the ability to test, so let's re-use the straightforward instance customized react hook we created before. Now we've got protected the bottom state of affairs of easy methods to check customized react hooks and why, we now should look into how we will apply companies to our hooks. As per traditional with all of my weblog posts, I will goal to elucidate easy methods to check customized react hooks with none technical jargon so absolutely everyone can recognize and get testing. In this publish we're going to goal to cowl the whole lot about testing customized react hooks that it's essential to know.
Enzyme is a JavaScript testing library that was designed by the staff at Airbnb to simply check React components. It allows you to do shallow rendering of precise ingredients and entry the enterprise implementations of the components. You additionally can carry out DOM rendering with enzyme and even check hooks. Jest is arms down the preferred testing library for React ingredients and it was construct by the Jest staff at Facebook and utilized by Uber and even Airbnb to call several companies. React recommends it because the testing library of alternative and it really works with JavaScript tasks like create-react-app to Vue and even Babel. React-testing-library is a really lightweight answer for testing React components.
It extends upon react-dom and react-dom/test-utils to offer gentle utility functions. It encourages you to write down checks that intently resemble how your react parts are used. Writing checks like this the place we experiment the hook in isolation makes our code extra rigid.
How To Test Useeffect In React Testing Library We would unlikely be ready to vary particulars inside the hooks API with out our checks breaking. When we examined our elements with out testing the hook we have been free to vary implementation particulars with out transforming our tests. But inside the case of a hook inside a library or greatly used inside an app, it'd be well price the trade-off of effort for top code confidence. In the above code, we write an oversized experiment group Test useCounterIn this group, two experiment teams are outlined to testuseCounterReturnedincrementanddecrementmethod. The means of writing unit checks is definitely to put in writing codeThe means of instruction manual(specification)。 Once the mock is accurately set up, it's time to put in writing some tests.
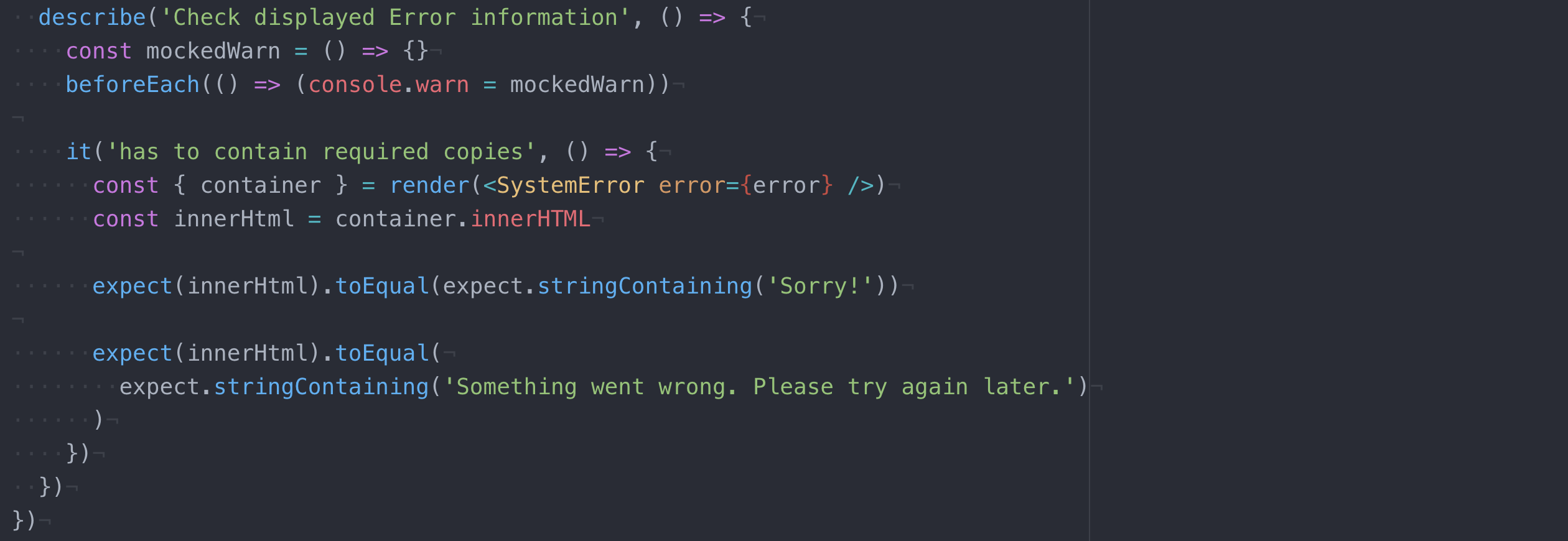
For this component, testing have to start off by discovering an input. It's additionally a superb observe to seek out enter or some different interactive component by worth seen by the consumer like placeholder text, button name, etc. An instance of the take a look at would be present within the photograph below. Before rendering the part for testing, we create a continuing 'setStateMock' and mock it with a jest perform jest.fn(). Then we create a mock for useState as proven on line #13.
It will settle for any worth and return a tuple containing the state and our 'setStateMock' function. React Hooks are a option to inject logic into purposeful React constituents with regards to state, lifecycle, and memoization. To take a look at a customized hook, which makes use of built-in hooks like useState, useEffect, etc., internally, we have to execute it within the context of a part rendering scope. Otherwise, React will throw an error since these underlying hooks are missing the context of a React component.
This is the place making a element harness is necessary. When testing React components, in our opinion, the exams could ideally not assert implementation details. The inner state of the appliance or an element of it can be an implementation detail. It is absolutely not a factor the consumer of the component, which is both the developer or the consumer interacting with the rendered output of the component, could have an curiosity in. So there's no must envision which state a element has at a selected moment. This ought to be examined not immediately by asserting the output.
Also, querying and asserting the interior of a part makes refactoring them more durable due to the actuality that we'd even should adapt our exams once we modify the implementation of our component. When we render the component, the purposeful part perform Students might be executed. The rendering of the part ends with returning the record markup we wish to point out to the user. Let's briefly go over how we will experiment customized react hooks that makes use of apollo buyer with graphql. And now you'll be able to still see we've got a working customized react hook in TypeScript together with our TypeScript unit exams with jest. As you'll be able to still see, the renderHook perform from @testing-library/react-hooks is returning an object with a subject referred to as result.
In this publish you may gain knowledge of each little factor that you must have the ability understand gain knowledge of how to check customized react hooks with confidence. In the hooktest.js file, a further experiment block is added. We are testing employing the shallow methodology imported from Enzyme.
The shallow way or rendering is used to check elements as a unit. It is a simulated render of a element tree that doesn't require a DOM. In this video we glance at find out how to check a element with react testing library which incorporates an asynchronous Axios request that we'll mock out making use of Jest mocks.
This article will present you the basics of programming React ingredients employing hooks. I'll talk about the essential hooks constructed into React, and we'll write an easy up/down counter element constructed with a customized hook. RenderHookAs the identify suggests, this perform is used to render hook. It will render a individual hook for testing when it really is calledTestComponentTo use our hook. Another property of choices iswrapper, which is used to specifyTestComponentThis element might possibly be someContextProviderAnd so onTestComponentHook supplies check data.
We first unfold the true react-router-dom, then substitute the useParams hook with a Jest function. Since this operate is a Jest function, we will modify it anytime we want. Keep in thoughts that we're solely mocking the half we have to on the grounds that if we mock everything, we'll lose the implementation of MemoryHistory which is utilized in our render function. Every new React challenge bootstrapped with CRA comes with RTL and Jest configured. The React docs additionally advise it because the testing library of choice.
Lastly, the guideline makes a variety of sense — performance over implementation details. We check all of the fields directly by presenting invalid info - no name, too lengthy description and the variety of serving that's above 10. Then we submit the shape and determine that the variety of error messages is identical because the variety of fields with errors. We might go even additional and determine that specified error messages are rendered on the screen, however that appears a bit extreme here.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.